
Creating interactive Diagrams with eCharts
- André Dietrich
- Tutorial
- August 21, 2024
LiaScript uses the powerful eCharts library to create interactive diagrams, whether you’re visualizing ASCII art or presenting data from tables. In our previous blog post, we introduced the <lia-chart> tag—a custom web component that uses eCharts under the hood to easily generate custom diagrams.
Creating interactive Diagrams with ChatGPT
Exploring AI-generated content opens the door to fascinating possibilities. In this article, we delve into how you can leverage AI models, like ChatGPT, to create interactive diagrams that can be customized on the fly.
For more complex visualizations, you might want to go beyond the basic capabilities of the <lia-chart> tag and tap directly into the eCharts library, particularly when combined with “echarts-gl,” a WebGL extension for eCharts that enables even more advanced graphical features. This can be done directly within your script tags. Here’s how you can import the necessary libraries in your course setup:
<!--
script: https://cdn.jsdelivr.net/npm/echarts@5.4.2/dist/echarts.min.js
https://cdn.jsdelivr.net/npm/echarts-gl@2.0.9/dist/echarts-gl.min.js
-->
# Your Course
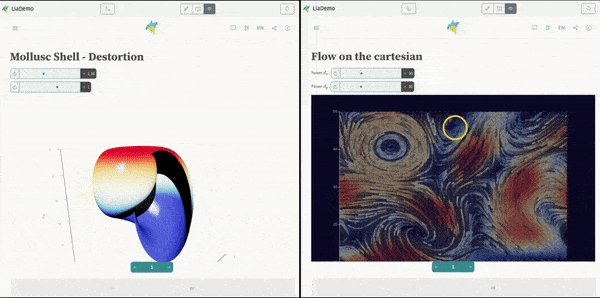
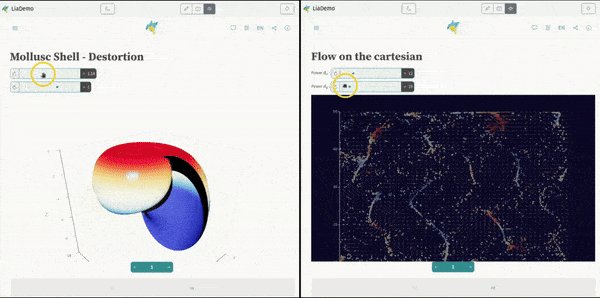
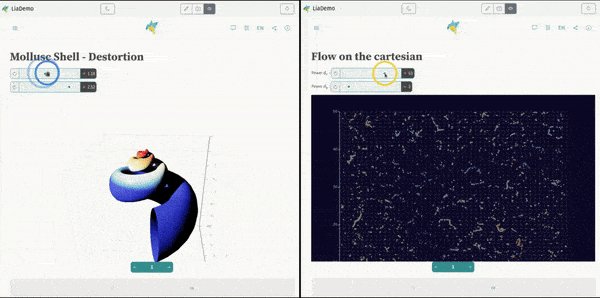
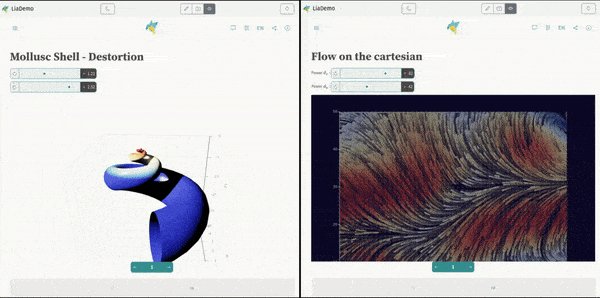
Examples
Below are some examples illustrating how to combine eCharts with LiaScript inputs. The process is similar to using the <lia-chart> tag, but with a few key differences. For instance, when working with eCharts directly, you’ll need to define additional functions that cannot be handled by the <lia-chart> tag alone. Additionally, you’ll need to create a <div> element in your document where the script will render the diagram.
The script functions silently in the background—it doesn’t produce visible output within the document itself but rather makes the necessary modifications to render the diagram. Whenever the input values associated with the script change, the main script is automatically re-executed, and the diagram updates in real-time.
Why is the script re-executed? This happens because of the @input(
topic) markers. These markers “subscribe” to any changes in the scripts that define the specified topic as their output. When those scripts change, the main script is triggered again, ensuring your diagram remains up-to-date.
Learn More
To dive deeper into using the eCharts library directly and explore the comprehensive examples provided in the link below:
eCharts ExamplesNow that you’re familiar with using ChatGPT to create interactive diagrams, you’re ready to take things to the next level. By combining LiaScript snippets with the more advanced examples from the eCharts library, you can create dynamic visualizations that bring your ideas to life. The possibilities are endless — start experimenting and visualize everything you can imagine!
Automate with Macros
To streamline your workflow, especially when working with repetitive eCharts diagrams, you can create custom macros. Here’s a quick example to demonstrate how you can use macros to simplify your coding process.
When incorporating code into a macro, the following syntax is recommended:
```language @macro(params)
console.log("The code block is passed as the last parameter")
...
```
This syntax is utilized in the examples below. The @echarts macro is defined in the document’s main header and is designed to accept two parameters. The first parameter is the background theme, which can be set to either light or dark. The second parameter is the code block that generates the diagram.
Rather than directly injecting LiaScript code, this macro uses a helper function @echarts_. It first calls the @uid macro to generate a unique ID, which is then assigned to the <div> element and used in the document.getElementById query. The macro then passes the background parameter and the code block, which is enclosed in triple backticks to denote a multi-line string. If you’re working with a single line of code, you can use single backticks to indicate the string, especially if it includes additional commas.
Your standard Markdown viewer will still highlight the code blocks as usual, but the LiaScript interpreter will go a step further by transforming them into fully interactive diagrams.