
Promoting your Content
- André Dietrich
- Tutorial
- June 1, 2022
If you want to “promote” the LiaScript content you have created, or share it with a wider audience, then you can use the following methods.
0. Add LiaScript meta-information
Add a first HTML-comment to your Markdown document, as depicted below. This HTML-comment should provide at least the information about the author, an email address for contacting, a comment that summarizes your course in a few sentences, a logo, and an optional repository, which points to your GitHub, GitLab repository, if the course will be served from somewhere else.
<!--
author: Your name
email: your@mail.com
comment: This course is about a
very interesting topic
logo: preview-image.jpg
repository: https://optional.repository.url
-->
# Course title
All of this information is used to generate a preview-card for your course in the local LiaScript course-overview of your users, at:
https://liascript.github.io/course
But, this can also be used to generate custom overview sites with the <preview-lia> web component. For more information, visit the blog post: Markdown just got a new preview tag
 Screenshot of my local course overview at: https://liascript.github.io/course
Screenshot of my local course overview at: https://liascript.github.io/course
1. Add additional content that is NOT visible to LiaScript
You can add information about your course, the authors, links to the LiaScript rendered version between the main document HTML-comment tag and the first title. All that content that is in between will be ignored by LiaScript.
<!--
author: Your name
...
-->
__INSERT ADDITIONAL CONTENT HERE, THAT WILL BE IGNORED BY LIASCRIPT__
# Course title
Additionally, you can use the following badges, which are two images, that are used as links to your course. Simply replace the URL at the end of the badge with your “raw” course-URL and when the user clicks on them, the LiaScript rendered course will be opened.
<!--
author: Your name
...
-->
[](https://LiaScript.github.io/course/?URL)
[](https://LiaScript.github.io/course/?URL)
# Course title
These badges can also be used anywhere else:
2. Edit repository details
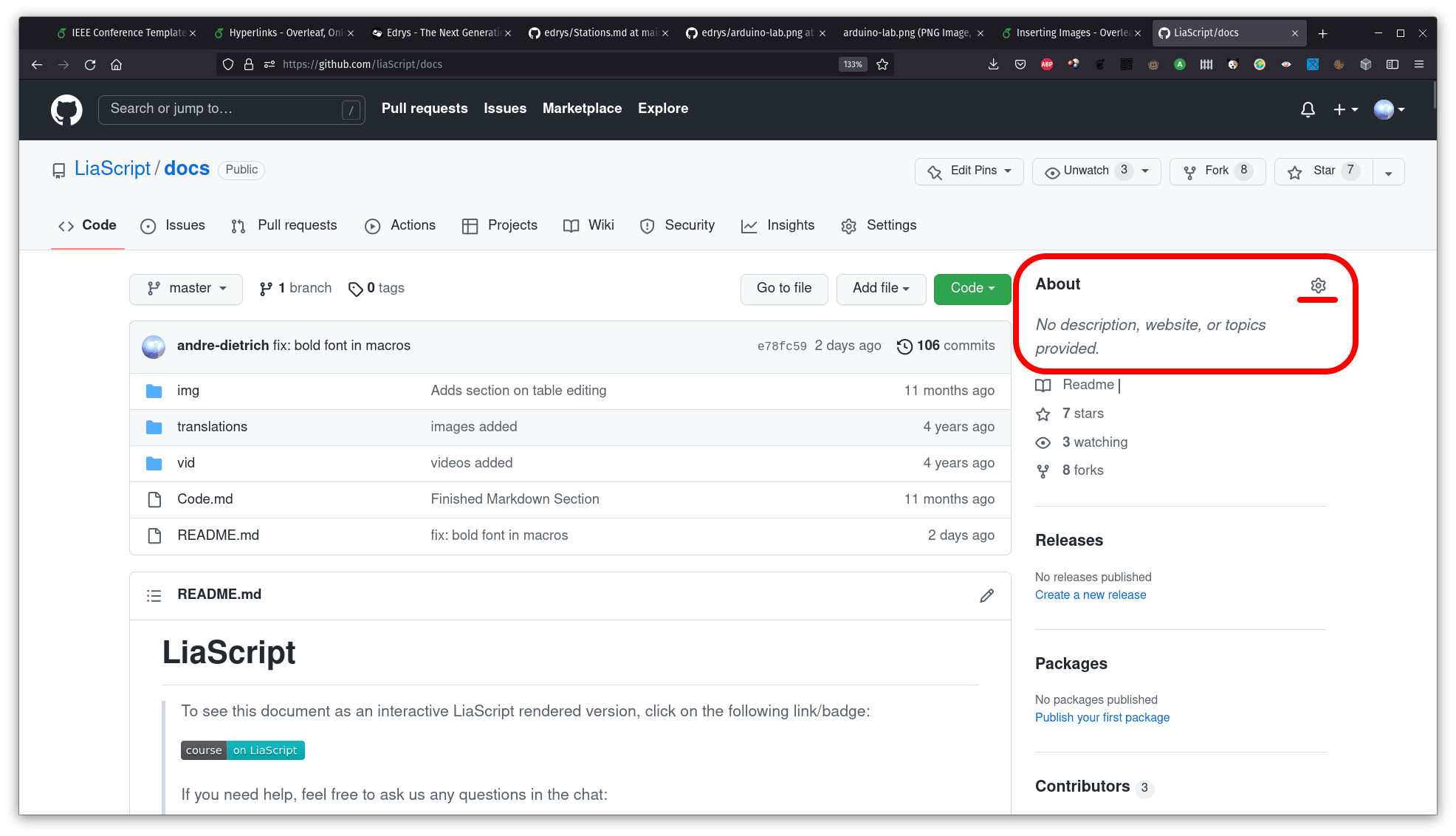
On GitHub you can also add some meta-information about your project, which helps GitHub and your users to categorize your project. Therefor, simply click onto the About gearwheel/settings …
 Screenshot of the LiaScript documentation without repository settings
Screenshot of the LiaScript documentation without repository settings
… and modify your “repository details”.
- Add a short description, which is in most cases a single sentence.
- As the website, you can provide a link to the LiaScript rendered version:
https://liascript.github.io/course/?YOUR_COURSE_URL - And additionally add some topics, which can be used to categorize your course, something like “chemistry”, “physics”, “education”, etc. is ok, you can also define a topic that names your organization, and you can use the topic “liascript-course” too.
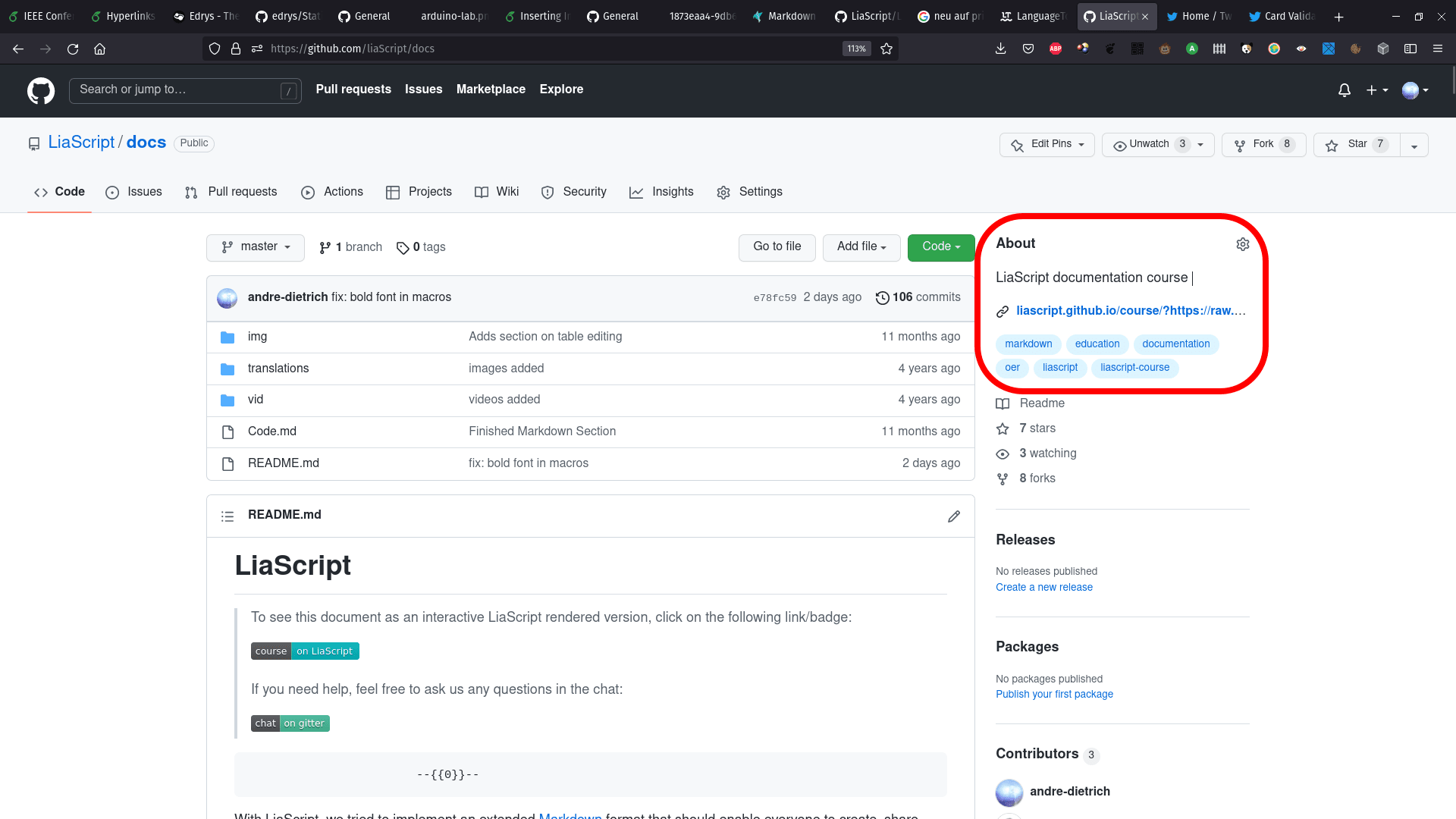
 Edit view for repository details
Edit view for repository details
After defining the repository information, your “About” section will look like this, with a clickable URL that will open the LiaScript-course and also with clickable topics, that will open up a topic list.
 About section after updating the repository settings
About section after updating the repository settings
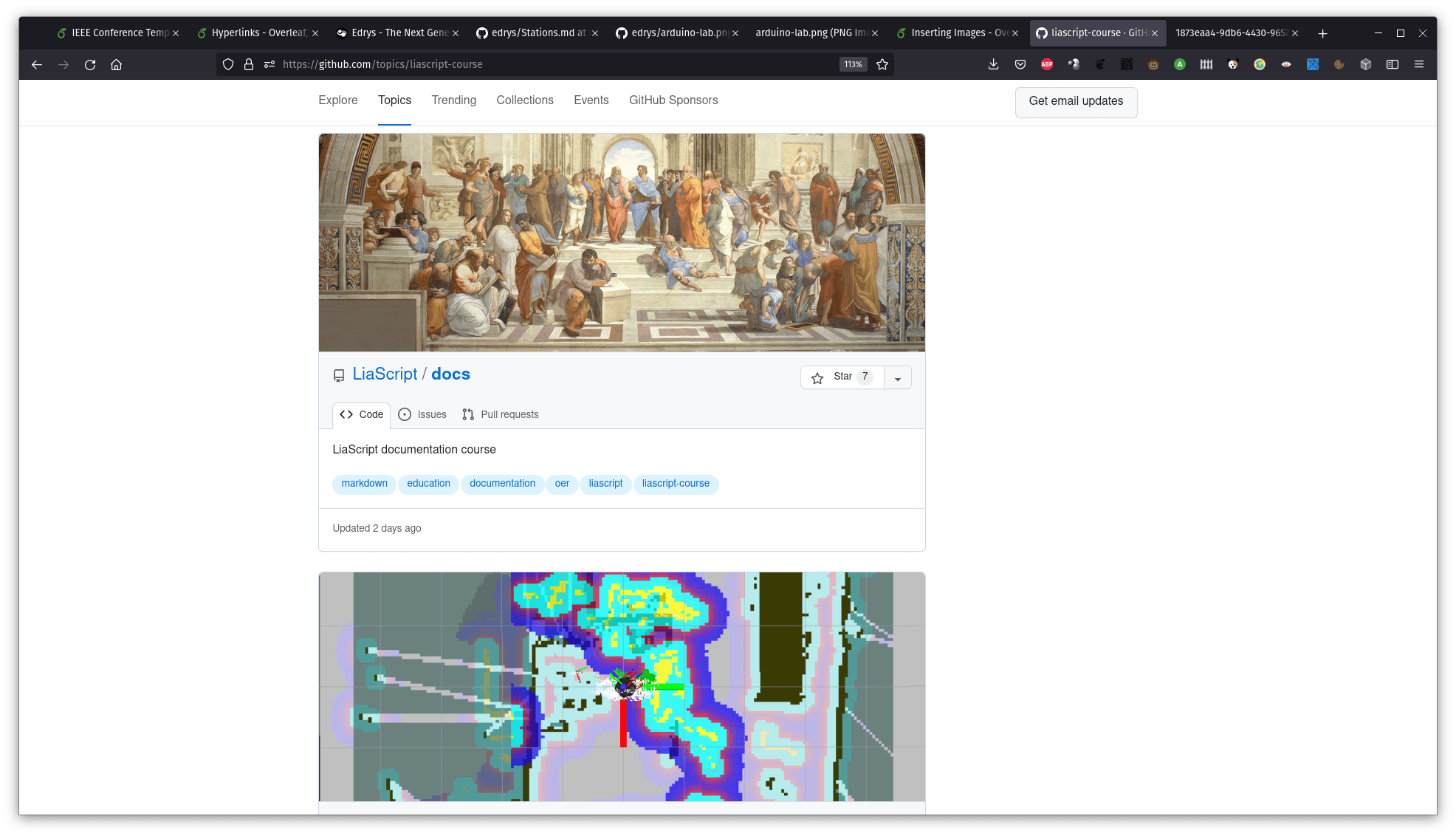
By defining topics, it is later easy to get an overview onto all related projects. For example, if you have added the topic “liascript-course” then your project will also be listed in the associated topic-list, which can be found at:
https://github.com/topics/liascript-course
 Screenshot of the topics overview for liascript-course
Screenshot of the topics overview for liascript-course
additionally, if you have created a set of LiaScript macros, that can be embedded into other courses, you can mark them with “liascript-template” and they should appear in this list:
https://github.com/topics/liascript-template
3. Social preview
The last thing that is missing, is a descriptive image, if you do already have a logo for your project, which is used in the described in the first part, you can also reuse this image for GitHub under “Settings” and upload your image at “Social preview”. If your project-URL is shared via Twitter, Facebook, WhatsApp, etc. then this image together with your GitHub-Description will be used to generate a preview-card.
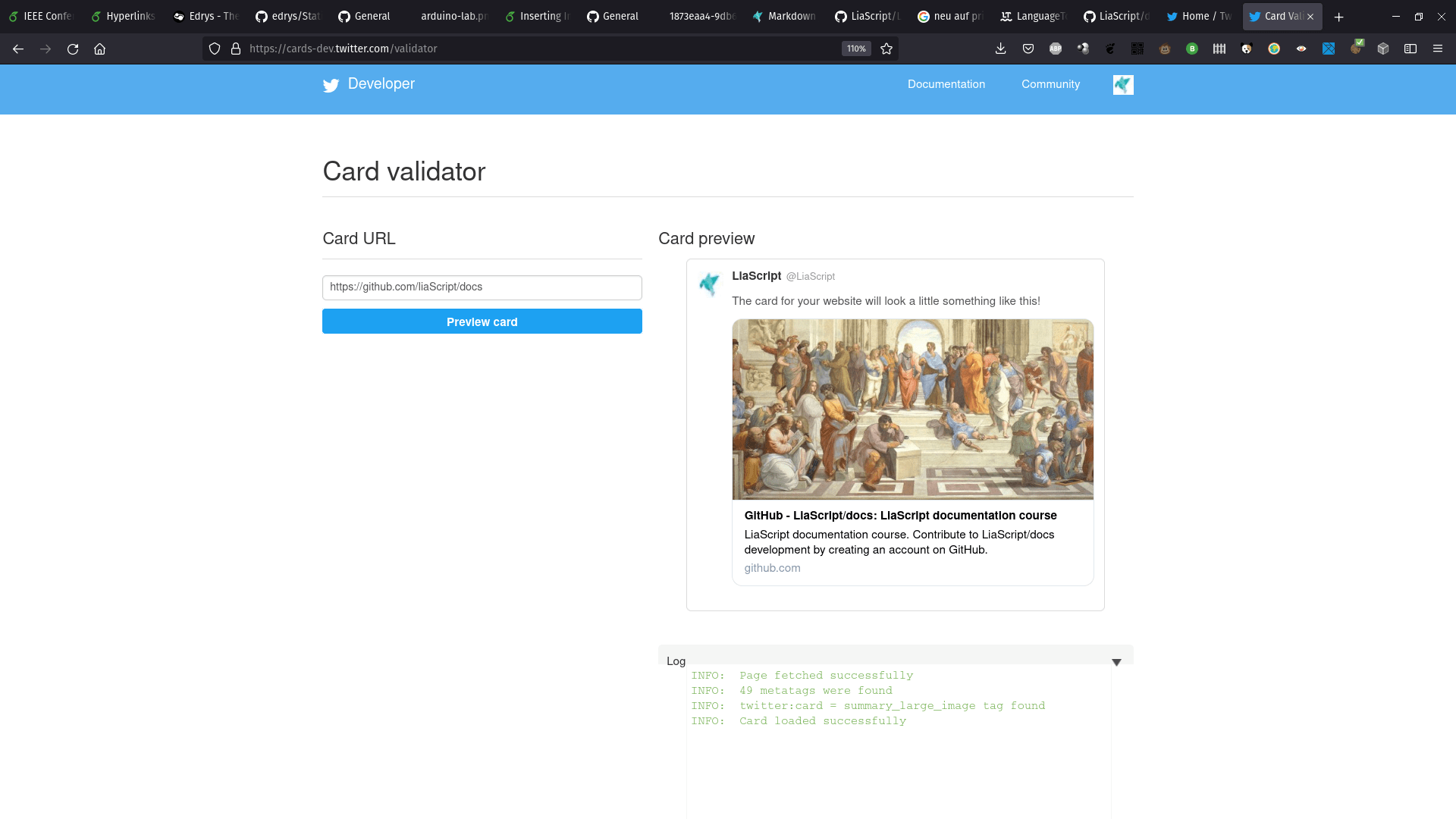
You can preview your twitter-card for example at:
https://cards-dev.twitter.com/validator
Simply add the URL of your GitHub-project and see, what information Twitter and others will use for their preview-cards…
 Twitter-card validator with LiaScript-documentation preview
Twitter-card validator with LiaScript-documentation preview