If you want to use another of your preferred editors, you can also install the development server. By running it you can point it to any of your projects and it will deliver a preview the project for you in the browser.
Install
You can directly download the latest version for your system from the assets:
https://github.com/LiaScript/LiaScript-DevServer/releases/
or install it via the NodeJS package manager npm …
NodeJS
If you haven’t installed it yet, you will have to install NodeJS for your system. This is the actual runtime environment for your local server and also contains the package manager that we will need for installing the LiaScript-DevServer.
https://nodejs.org/en/download/
LiaScript-DevServer
Open the terminal on your system and type the following command.
npm install -g @liascript/devserver
This will automatically install all dependencies and the devServer as well …
Note: On Windows you open a terminal by typing
cmdinto the program search or you can also use the Powershell.
Usage
You can run the devServer by typing liascript-devserver or the short-cut
liadev into your terminal. The following command will print out some help
information on command-line parameters that you can use:
liascript-devserver --help
_ _ ____ _ _
| | (_) __ _/ ___| ___ _ __(_)_ __ | |_
| | | |/ _` \___ \ / __| '__| | '_ \| __|
| |___| | (_| |___) | (__| | | | |_) | |_
|_____|_|\__,_|____/ \___|_| |_| .__/ \__|
|_|
-h --help show this help
-v --version show version information
-i --input input README.md file or folder (default: .)
-p --port used port number (default: 3000)
-l --live do live reload on file change
-o --open open in default browser
-t --test test online on https://LiaScript.github.io
-r --responsiveVoice add optional responsiveVoice support,
or pass your own responsiveVoice key.
Adding this feature might slow down
the reloading speed.
For more information visit:
Note:
-hor--helpwill only print out the help, all other parameters are ignored.
--version
Use this to identify the current version, but you can alternatively also use the
shortcut -v:
liascript-devserver --version
At the moment this should give the following results. Since LiaScript gets updated separately, we use two different version, one for the devServer and one for LiaScript.
DevServer: 1.1.10
LiaScript: 0.14.10
--input
If you run the command liascript-devserver without any commands, the server
will run from your current directory and give you the following output.
$ liascript-devserver
_ _ ____ _ _
| | (_) __ _/ ___| ___ _ __(_)_ __ | |_
| | | |/ _ \___ \ / __| '__| | '_ \| __|
| |___| | (_| |___) | (__| | | | |_) | |_
|_____|_|\__,_|____/ \___|_| |_| .__/ \__|
|_|
📡 starting server
- local: http://localhost:3000
- on your network: http://192.168.2.114:3000
✨ hit Ctrl-c to close the server
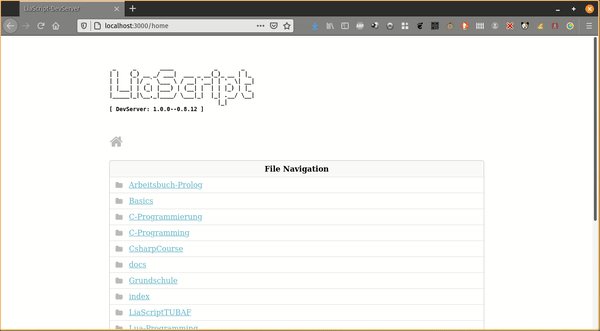
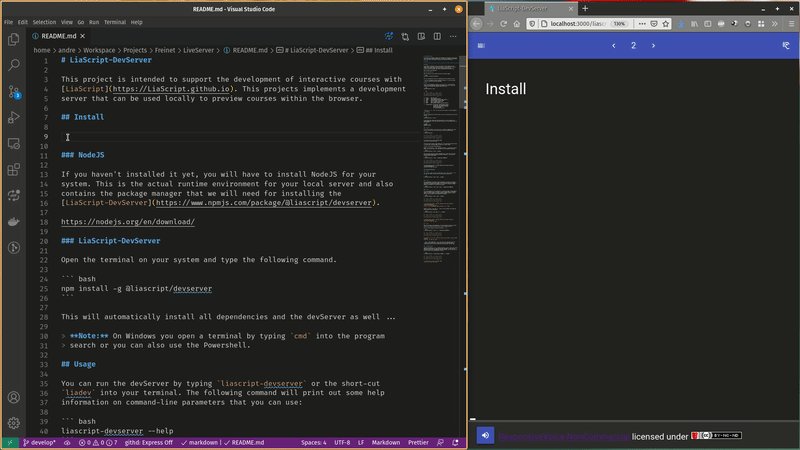
The server starts locally on port 3000, thus, if you open your browser and type in the URL http://localhost:3000 you should see a similar image

However, if you add the --input parameter (shortcut -i) and pass it another
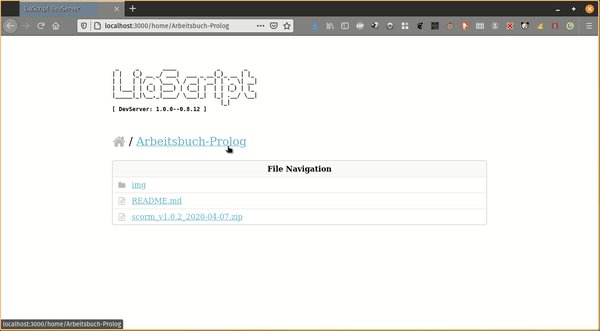
folder, this will be used as the root folder for the subsequent navigation.
liascript-devserver --input ../LiaBooks
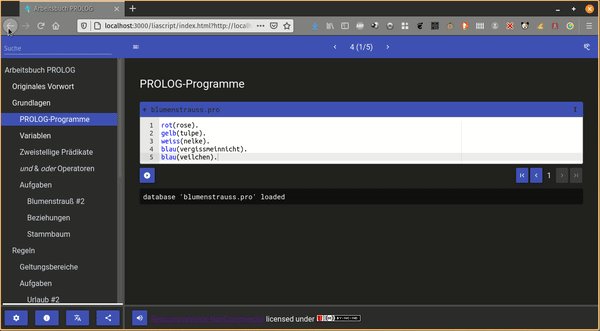
But you can also refer to a specific Markdown file, in this case, the course will be rendered immediately by the LiaScript interpreter, if you open the following link in your browser.
liascript-devserver --input ../LiaBooks/docs/README.md
...
📡 starting server
- local: http://localhost:3000/liascript/index.html?http://localhost:3000/README.md
- on your network: http://192.168.2.114:3000/liascript/index.html?http://192.168.2.114:3000/README.md
✨ hit Ctrl-c to close the server

--open
If you want to open the preview immediately, then use this parameter. It will open your default browser with the displayed URL automatically.
liascript-devserver --open -i ../LiaBooks
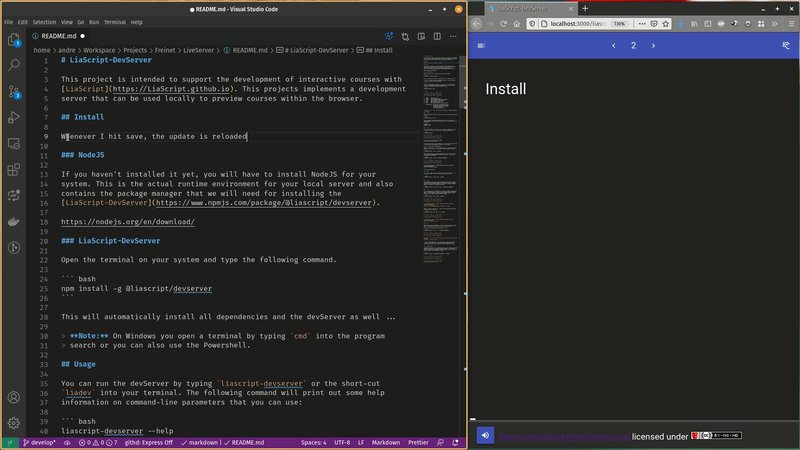
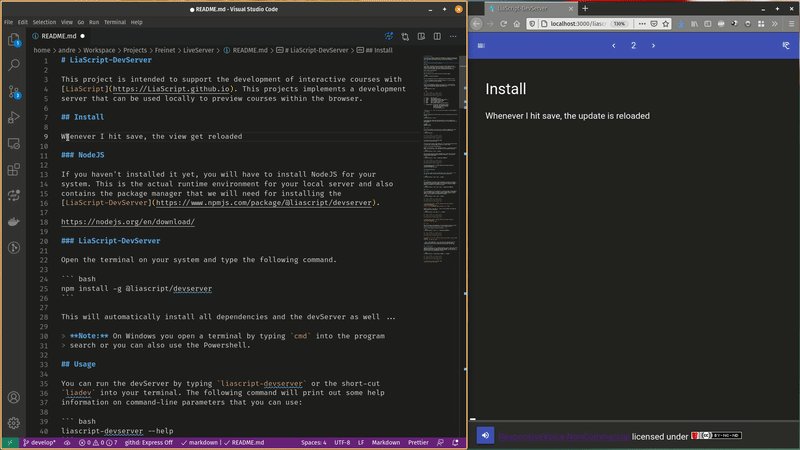
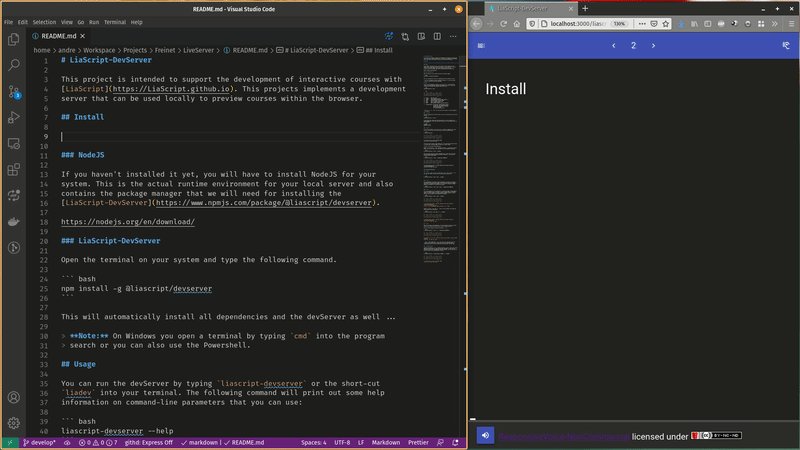
--live
Use this parameter if you want to have live updates. The server will monitor
file changes within the defined folder. When you type and save your document, a
reload will be automatically triggered. If you prefer to reload your changes
manually via pressing F5 do not use this option.
liascript-devserver --live -o -i ../LiaBooks/docs/README.md

--port
It is only possible to run on devServer at a given port-number, thereby 3000 is used as the default value. If you want to start multiple servers on different folders or the port-number is already occupied by another process or server, this will will be shown by the following error message:
liascript-devserver -o -i ../LiaBooks
...
📡 starting server
- local: http://localhost:3000/liascript/index.html?http://localhost:3000/README.md
- on your network: http://192.168.2.114:3000/liascript/index.html?http://192.168.2.114:3000/README.md
✨ hit Ctrl-c to close the server
🚨 error => listen EADDRINUSE: address already in use :::3000
However, by using --port 3001 or -p 3001 you can redefine this number and
run different servers separately:
liascript-devserver --port 3001 -o -i ../LiaBooks
...
📡 starting server
- local: http://localhost:3001/liascript/index.html?http://localhost:3001/README.md
- on your network: http://192.168.2.114:3001/liascript/index.html?http://192.168.2.114:3001/README.md
✨ hit Ctrl-c to close the server
--test
Since we are using a local devServer, it is also possible to test your courses online on the LiaScript project website: https://LiaScript.github.io
See how the URL changes by setting the parameter --test:
liascript-devserver --test -o -i ../LiaBooks/docs/README.md
...
📡 starting server
- local: https://LiaScript.github.io/course/?http://localhost:3000/README.md
- on your network: https://LiaScript.github.io/course/?http://192.168.2.114:3000/README.md
✨ hit Ctrl-c to close the server
Note: Live reload with
--livewill not work in this mode, since the server is only used to serve local data and not the LiaScript website. Additionally you will have to remove the courses manually from the index.
--responsiveVoice
Automated Text2Speech is Not enabled by default, since it reduces the reload speed. But you can add this support by add this parameter, in this case the LiaScript project key is automatically injected. However, you can also pass your own key from your own project/website like this:
$ liascript-devserver --responsiveVoice YOURKEY -i ../LiaBooks