This is a preview module for LiaScript courses developed for the VSCode-Web editor, thus no installation everything is browser-based. If you have a GitHub-account simply follow the steps in the video below to for installation:
Usage
After installing press F1 to open the fuzzy search and type “liascript”, three options will be presented:

LiaScript: Toggle Preview [Alt L] - (on Mac [Cmd L])
This will open a panel on the right side (or close it). The preview will be updated only with manual intervention, when you select the option “Update Preview” or hit the keyboard short-cut [Ctrl S] or when you completely reload the document without caching [Alt F5].
LiaScript: Toggle Preview in JIT mode [Shift Alt L] - (on Mac [Shift Cmd L])
The difference between this and the upper mode is, that with this option a faster update mode (Just-In-Time compilation) will be used, which will only compile the differences between the current and the previous version. This results in optimized update times, especially for large documents, but it also may result in glitches, when state changes of quizzes, code, etc. might be involved. If this happens, you simply have to reload the Preview, which will result in an entire re-interpretation of the entire document.
LiaScript: Update Preview [Ctrl S]
Reload the entire document, which is okay if you are writing Markdown, but when you import some JavaScript or CSS, then it is better to reload the entire document.
LiaScript: Reload Preview [Alt F5]
This will reload the entire document and all imported sources. This is the best way if you are developing JavaScript or CSS, if you only write Markdown, then use the update option, which will will only compile the document.
As an alternative you can also use the keyboard shortcuts directly.
Navigation
Preview to Editor: Double-click onto a an element within the preview and the cursor position within the editor will jump to the associated line.
Editor to Preview: Currently not activated.
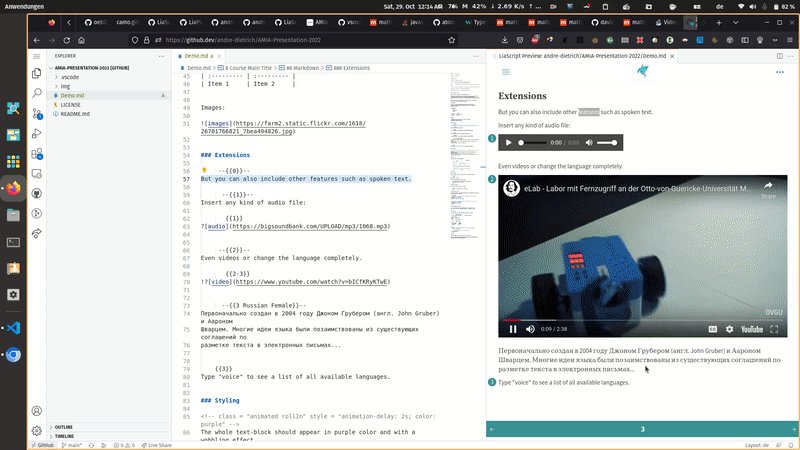
Text 2 Speech
Text to speech uses currently the internal browser text-to-speech engine. Depending on the browser you are using, the results might differ.
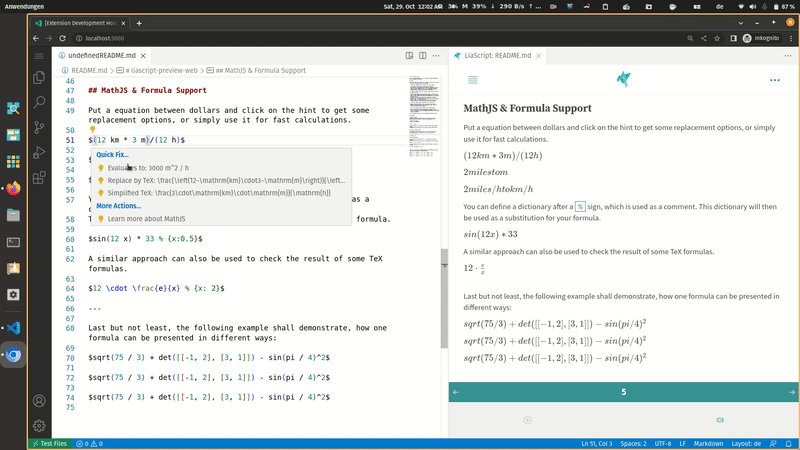
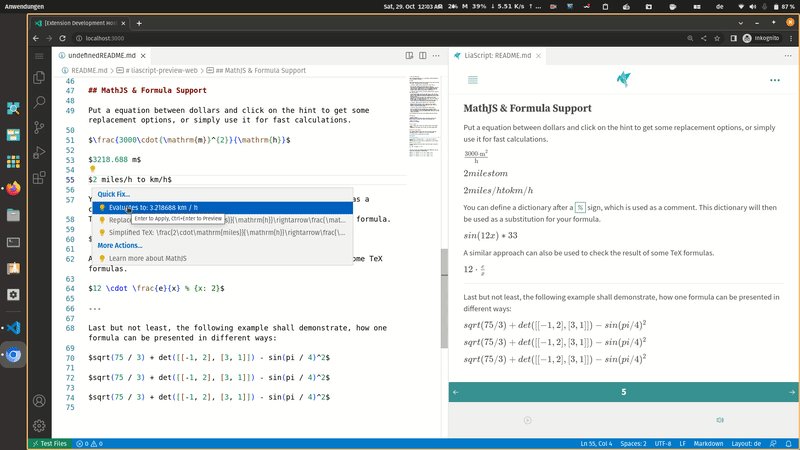
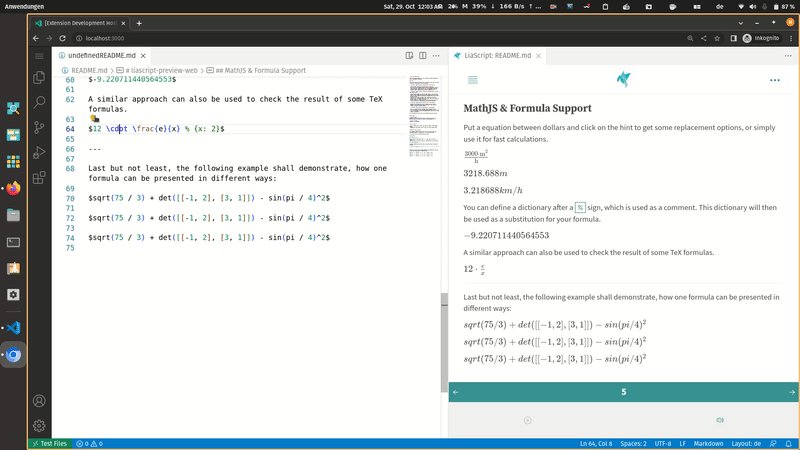
MathJS & Formula Support
Put a equation between dollars and click on the hint to get some replacement options, or simply use it for fast calculations.

$(12 km * 3 m)/(12 h)$
$2 miles to m$
$2 miles/h to km/h$
You can define a dictionary after a % sign, which is used as a comment.
This dictionary will then be used as a substitution for your formula.
$sin(12 x) * 33 % {x:0.5}$
A similar approach can also be used to check the result of some TeX formulas.
$12 \cdot \frac{e}{x} % {x: 2}$
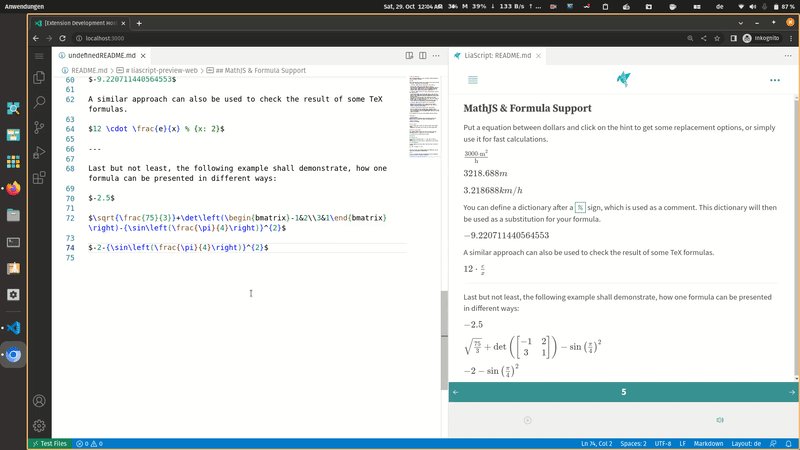
Last but not least, the following example shall demonstrate, how one formula can be presented in different ways:
$sqrt(75 / 3) + det([[-1, 2], [3, 1]]) - sin(pi / 4)^2$
$sqrt(75 / 3) + det([[-1, 2], [3, 1]]) - sin(pi / 4)^2$
$sqrt(75 / 3) + det([[-1, 2], [3, 1]]) - sin(pi / 4)^2$